Creando tus propias colleciones en Jekyll
Guía detallada de como se ha creado la colección “Cursos” en esta web.
Fecha: 21 Jul 2023 - Autor: Antonio
Post en Categoría: Blogging
Etiquetas: / tutoriales / jekyll /
- 1. Introducción
- 2. Configuración
- 3. Añadir contenido
- 4. Salida
- 5. Permalinks
- 6. Ordenación de documentos ad hoc
- 7. Atributos Liquid
- 8. blog_by_curso.html
- 9. Recursos
1. Introducción
En ocasiones se da la necesidad de organizar algunos posts, además por las clasificaciones clásicas de categorías y etiquetas, por otro tipo de ordenación.
Es el caso que cubriré en este artículo. Tenemos la etiqueta Apuntes definida. Bajo ella iremos añadiendo entradas en las que haremos guías rápidas o tutoriales extensos sobre temas que sean de mi interés en aquellos cursos que vaya haciendo. Por tanto crearé una colleción de Jekyll llamada cursos donde incluiré un elemento a la colección para cada curso nuevo.
La idea es que a medida que vaya completando lecciones surgan nuevos temas sobre los que documentar para alcanzar una mayor comprensión. Esta clasificación de posts por curso me permitirá tener en una sola página toda la información acumulada en este blog que tenga relación con cada curso en cuestión.
Además creaemos una página justo un nivel superior que será un índice con enlaces a cada uno de los cursos y como tal será un elemento de la colección.
La clasificación sería alog así: Blog>Cursos>[nombre del curso]>[Artículos del blogrelacionados]
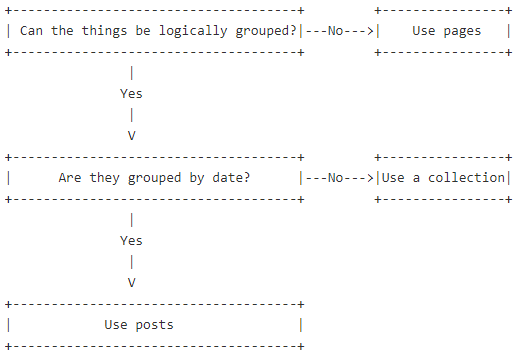
Investigando para crear esta colección encontré esta web , en la que añaden este esquema que ayuda a decidir cuándo es buena idea crear una colección:
Sigue el flujo
En nuestro caso en un mix entre coleciones y artículos. A priori cualquier publicación es un post, pero como decíamos más arriba algunas pueden ser parte de la categoría Apuntes y por tanto clasificables dentro de un curso en particular. Por otro lado en la página específica de cada curso se añadirá información relativa al curso, además de una lista de posts relacionados con el mismo.
2. Configuración
En el primer post ya cubrimos parte de lo que vamos a mencionar en las siguientes secciones cuando hablamos de crear las colecciones de categorías y etiquetas. Nos repetiremos un poco sólo por dar contexto dentro de éste artículo y también por que hay pequeñas diferencias al ser esta colección de cursos una colección ad hoc, mientras que las de categorías y etiquetas están integradas en Jekyll por ser clasificaciones típicas de los blogs.
Por tanto, primer paso. Declarar en el fichero de configuración de nuestro proyecto Jekyll que vamos a tener una nueva colección llamada cursos. Vamos al fichero _config.yml del proyecto y donde ya teníamos creadas las colecciones featured_tags y featured_categories añadimos la nueva:
Detalle sobre cómo queda nuestro fichero de configuración
Importante definir el campo permalink que será la base sobre la que se montará la url de cada página de cada curso de la colección y también el campo output que permite a Jekyll identificar que esta colección generará una página por cada elemento de la colección existente.
El campo sort_by, que vemos en la línea 11, será explicado más adelante cuando entremos en los detalles de la “ordenación por claves del front matter”
En la documentación oficial de Jekyll se dan más detalles respecto al setup.
3. Añadir contenido
Ahora que Jekyll sabe de la existencia de nuestra nueva colección, tenemos que darle una ubicación y añadir elementos a la misma.
Para lo primero crearemos una carpeta en la raíz de nuestro proyecto con el mismo nombre que hayamos dado en el _config.yaml para nuestra colección. En nuestro caso la carpeta se llamará /_cursos. Importante el guión bajo al principio del nombre para que Jekyll haga la relación entre lo que dice la configuración y las carpetas que tiene en el proyecto.
El siguiente paso es crear los elementos que compondrán la colección. Eso se hace creando un fichero con extensión .md por cada elemento. Nosotros hemos creado cuatro ficheros.

Cuatro primeros cursos
Ahora tenemos que definir la información que tendrá cada uno de los ficheros.
# file: "kubernetes-for-beginners.md"
---
name: Kubernetes for begginers
slug: kubernetes-for-beginners
link: https://www.udemy.com/course/learn-kubernetes/
description: >
Aprenda Kubernetes de una manera simple, fácil y divertida con ejercicios prácticos de codificación. Para principiantes en DevOps.
---
Ejemplo del front matter de uno de los cursos
Es importante la elección de los campos que definimos en el Front Matter puesto que luego los tendremos que referenciar para la programación que haremos en el layout llamado blog_boy_curso.html. Nosotros hemos elegido los siguientes campos por los siguientes motivos:
- name: El nombre que se utilizará como título cuando referenciemos la variable
curso.name. - slug: Al igual que en otros elementos el slug será igual al nombre pero sustituiremos los espacios por guiones.
- link: Como vamos a añadir enlaces externos a los cursos en sus correspondientes plataformas, damos aquí de manera única el enlace y luego sólo tendremos que referenciarlo mediante la variable
curso.link. - description: Igual que la anterior. En la página de cada curso se añadirá una pequeña descripción del mismo (En principio pondremos la misma que tenga en la plataforma en la que esté publicado).
4. Salida
Como definimos en la configuración los campos permalink: /blog/:collection/:name y output: true significa que Jekyll nos va a crear una página por cada elemento de la colección. Como tenemos cuatro cursos creados, tendremos las siguientes cuatro url’s disponibles:
http://antoniomuniz.com/blog/cursos/certified-kubernetes-administration
http://antoniomuniz.com/blog/cursos/kubernetes-for-beginners
http://antoniomuniz.com/blog/cursos/the-complete-devops-bootcamp
http://antoniomuniz.com/blog/cursos/vim-profesional
Procedemos pues a crear un índice para estas páginas. En nuestra carpeta /blog del proyecto crearemos el fichero cursos.html. En la versión actual hemos escrito el siguiente código:
Detalle sobre código html para la página donde mostraremos el índice de los cursos “/blog/cursos.html”
Empezamos a ver aquí el potencial de Jekyll + Liquid. Estamos iterando la variable de Jekyll site.cursos de modo que recorremos los cuatro ficheros que definiamos antes con los nombres de cada curso y creamos un título h2 por cada uno para ello usamos las variables curso.slug en el link y curso.name en el texto del enlace.
Para completar éste índice añadimos un párrafo en el que añadimos un cita -etiqueta en html- con la descripción del curso,
curso.description y por último un enlace en una nueva pestaña -target="_blank" dentro de la etiqueta - invocando a la variable curso.link
Por tanto hacemos uso de todos los campos del Front Matter de cada fichero que habíamos definido en el punto anterior.
5. Permalinks
Un detalle a destacar respecto a los permalinks es que existen variables específicas en Jekyll para referenciarlas a nivel de archivo de configuración. Como vimos en el punto 1, el lo definimos así: permalink: /blog/:collection/:name
Es decir, en nuestro navegador saldrá una url con este esquema: http://[dominio]/blog/[colección]/[slug del curso]
Vemos aquí el efecto del permalink definido, que se monta tras el dominio. En nuestro caso los valores de :collection es cursos y el de :name, será el slug que hayamos puesto en cada uno de los ficheros .md de cada curso.
6. Ordenación de documentos ad hoc
Como se observa en la documentación oficial:
Por defecto, dos documentos en una colección son ordenados por el atributo
datecuando lo tengan definido en el front matter. Sin embargo si uno o ninguno de los documentos tiene definido el campo fecha, serán ordenados por sus respectivos paths.Puedees controlar la ordenació mediante la metadata de las colecciones.
Explicaremos ambas a continuación.
6.1. Ordenación por claves del Front Matter
Aprovechando las capacidades que nos brinda Jekyll, podemos definir un campo ad hoc para la ordenación de nuestros artículos. En nuestro caso al tratarse de tutoriales/apuntes vinculados a cursos, podemos definir que cada artículo sea una lección. De modo que en el fichero _config.yaml además de las entradas para permalinks y output, añadiremos ahora el campo sort_by cuyo valor será lesson. Cuando definamos el front matter de los posts que queramos añadir al curso, añadiremos el campo lesson y le asignaremos el número entero que corresponda al orden que queremos darle.
Por tanto son necesarias dos operaciones. Añadir el nuevo campo sort_by bajo la colección en el fichero de configuración y en cada nuevo post añadir campo lesson y darle el valor que corresponda. Como veíamos en el gist que veíamos en el punto 2 de ésta guía.
Un ejemplo del front matter de nuestro primer artículo perteneciente a un curso sería este:
...
title: Fundamentos sobre comunicaciones en Kubernetes
curso: kubernetes-for-beginners
lesson: 1
...
Si comenzamos a asignar un orden pero dejamos de hacerlo, lo que pasará es que los artículos con orden definido aparecerán primero en el listado pero los que no mantendrán el orden por defecto, es decir por fecha o path del artículo.
6.2. Ordenación manual
Otra opción es dar un orden manual desde el propio fichero de configuración, pero en lugar de sort_by utilizaremos la palabra clave order. Ponemos un ejemplo copiado de la documentación oficial, porque en este proyecto no hemos elegido esta opción manual pero la referenciamos igualmente para su mayor comprensión.
Ejemplo de la configuración que tendríamos que hacer en el fichero _config.ymlsi queremos ordenación manual.
7. Atributos Liquid
Para programar acciones sobre las colecciones en el lenguaje Liquid, Jekyll tiene predefinidos algunos atributos al respecto de colecciones y documentos. Adjuntamos a continuación los enlaces específicos en cada caso. Posteriormente en la explicación del código en el archivo /layouts/blog_by_curso.html explicaremos en profundidad aquellos atributos que finalmente hemos utilizado.
7.1. Colecciones
Atributos Liquid para colecciones
7.2. Documentos
Atributos Liquid para documentos
8. blog_by_curso.html
Hemos definido la colección, los elementos que la componen, incluso tenemos un índice de los cursos en la ruta /blog/cursos.html con enlaces a cada uno de ellos. Pero ¿Que vemos al seguir dichos enlaces? ¿Cómo podemos asignar automáticamente los posts que vayamos etiquetando a cada curso y con el orden que definamos en los front matter?
Liquid es la respuesta.
Pongamos en práctica todo lo aprendido hasta ahora.
8.1. El código
Añadimos a continuación el código de la primera versión funcional del archivo /layouts/blog_by_curso.html
Código creado para mostrar los posts relacionados con un curso concreto en la ruta /layouts/blog_by_curso.html
8.2. La explicación
Comenzamos la página definiendo dos variables:
{% assign num_filtered_posts = site.posts | where: 'curso', page.slug | size %}
{% assign filtered_posts = site.posts | where: 'curso', page.slug %}
La primera, num_filtered_posts es el número de posts que cumplen la condición de que el valor del campo curso de su front matter es exactamente igual al valor del slug de la página en la que nos encontramos.
La segunda, filered_posts es un array con todos los posts que cumplan la misma condición que la variable anterior.
Ahora podemos definir el flujo. Comenzamos por un if que se pregunta si el valor de num_filtered_posts es mayor de cero. Si no existen artículos aún para el curso en el que estemos, se irá a la cláusula else y mostrará el siguiente mensaje en pantalla: “Aún no existen artículos para este curso”
Pero si se cumple la condición, empieza lo divertido.
Lanzaremos un bucle for que recorrerá el array filtered posts y obtendrá información suficiente para generar una lista desordenada de los títulos de los posts, la url y los tags asociados al mismo, que también serán vinculados.
Adjunto enlace al commit final por si quieres echar un vistazo y revisar las versiones anteriores que fueron deshechadas.
El resultado final será algo parecido a esto:

Resultado final para las páginas de cada curso
9. Recursos
Explain like I’m five: Jekyll collections
Documentación oficial sobre colecciónes en Jekyll
Enlace a los Github Gists utilizados en este post